Integrate your Z-Wave devices with Z-Wave JS UI
Gladys Assistant offers integration with Z-Wave JS UI, a software application for controlling Z-Wave devices.
Gladys connects to the same MQTT broker as Z-Wave JS UI and receives MQTT messages whenever a device's status changes.
Installing Z-Wave JS UI
Please visit the Z-Wave JS UI website for Z-Wave JS UI installation instructions.
Configuring Z-Wave JS UI
For integration with Gladys to work properly, 2 settings are required.
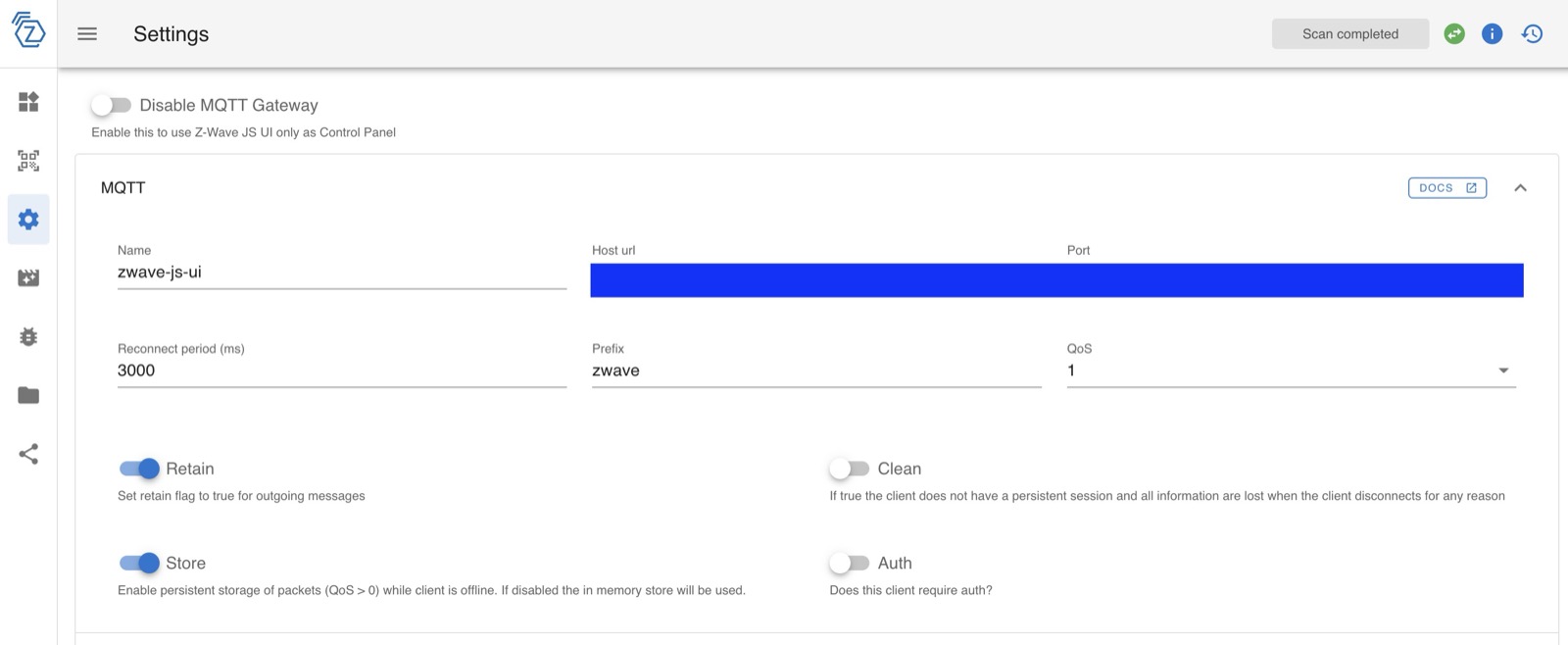
First, you need to set the MQTT parameters in the parameters, in particular the "name" field, which defines the MQTT topic to which messages will be sent.

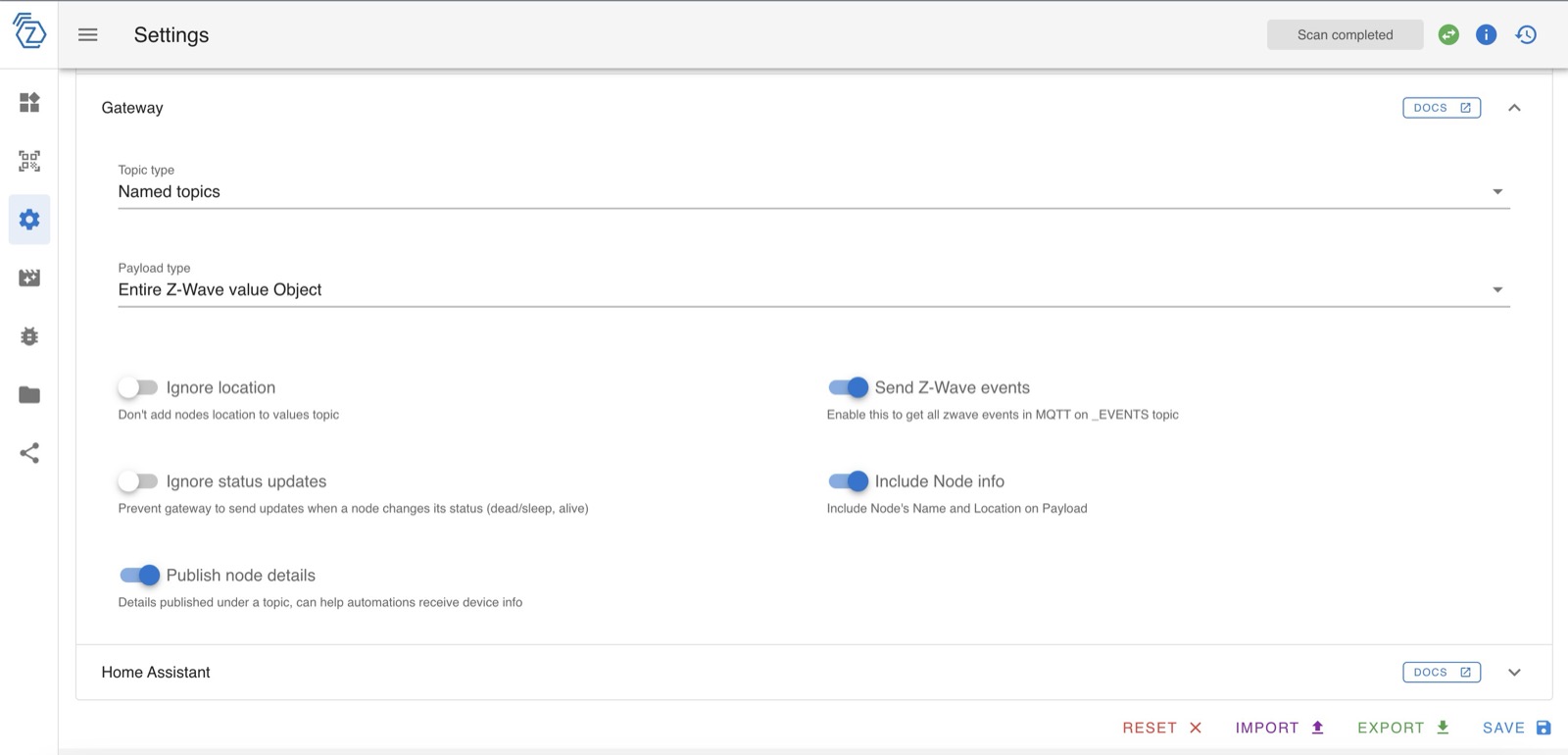
Next, configure the "Gateway" section as follows:

Connect Gladys to Z-Wave JS UI
To enable Gladys to communicate with Z-Wave JS UI, you need to provide Gladys with the URL and connection information for the MQTT broker on which Z-Wave JS UI is published.
Go to the "Configuration" tab to add this information.
Discover Z-Wave JS UI
Go to the "Discovered" tab to see the devices your Z-Wave JS UI instance exposes.
You can then add them to Gladys with a single click!
Supported Features
- Door/Window Sensors – Detect open/close status, such as the Fibaro Door Opening Sensor.
- Binary Switches – Control lights or power outlets (on/off). Supported devices include:
- Air Temperature Sensors – Monitor room temperature.
- Power Metering – Track energy consumption analytics.
- Curtain/Shutter Control – Open, close, and check curtain position. Supported devices include:
- Dimmers – Adjust brightness or control voltage-based devices. Supported devices include:
- Luminosity Sensors – Measure ambient light levels.
- Alarm Sensors – Detect security threats.
- Binary Sensors – Support various on/off detection scenarios.
If your device is not currently supported, let us know on the forum!